「プログラミングを始めたいけど、結局どの学習サイトが一番いいの?」
そんな悩みを抱えていませんか?
初心者向けのプログラミング学習サイトはたくさんありますが、結局どれが自分に合っているのか迷いますよね。
この記事では、プログラミング学習で有名な
「ドットインストール」「Progate(プロゲート)」「paizaラーニング」の3つをわかりやすく比較していきます!

これを読めば、効率よく自分に合った学習サイトが見つかるはずです!
一緒に探してみましょう!
各サービスの特徴

学習サイト選びで失敗しないためには、まず「どんな特徴があるのか」を知ることが大事です。
始めに「ドットインストール」「Progate」「paizaラーニング」の特徴を順番に紹介します!
ドットインストールの特徴
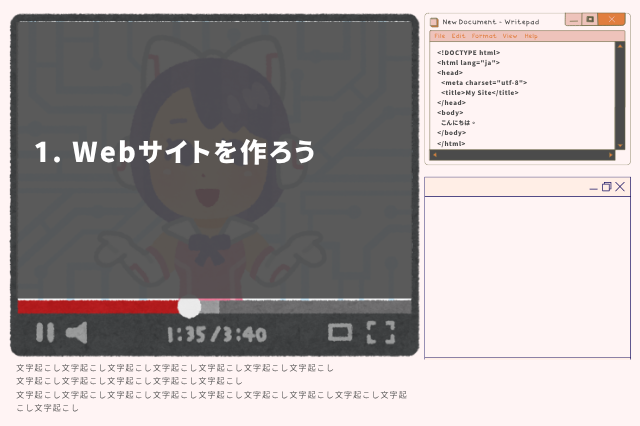
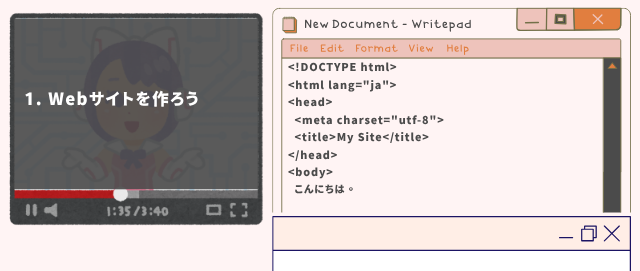
ドットインストールは、動画を見ながらプログラミングの基礎を学べる学習サイトです。
1本3分ほどの短い動画で構成されており、スキマ時間でも学習しやすいのが魅力です。
左側で動画解説を聞きながら、右側でコードを書いてすぐに確認ができるので、動画解説と実装をセットで学べます。

また、動画の最後に選択式ミニクイズも用意されており、学んだ内容が自分の中に定着したか確認しながら進められるのも特徴です。
無料プランでは動画の再生速度や声の変更はできませんが、有料プランにすると話す速度やナレーション(男性・女性)の切り替えが可能になります。
Progateの特徴
Progateは、スライド形式でコードの基礎を学び、すぐに演習問題に挑戦できる学習サイトです。
「読んで → すぐに書く」というサイクルが用意されているので、初心者でも実際にコードを書きながら覚えられます。

イラスト付きで説明がとてもわかりやすく、ゲーム感覚で進められるのもProgateの魅力です。
初級コースは無料ですが、すべてのコースを学ぶ場合は有料プランが必要です。
特に、ProgateはHTML/CSSやJavaScriptの入門にぴったりで、「コードを書く感覚」を身につけたい人におすすめです。
paizaラーニングの特徴
paizaラーニングは、動画を見て → すぐにコードを書いて動かす、という実践重視の学習サイトです。
他のサービスと違って、動画の下にコード入力欄があるので、動画を見ながらその場でプログラムを実行できるのが特徴です。

さらにpaizaラーニングには「スキルチェック」というプログラミングの腕試し機能があり、レベルに合わせて企業の求人に応募出来たり、企業からスカウトのチャンスがあります。
基礎は無料で学べますが、応用やより深い内容を学ぶには有料プランが必要です。
3サービスの比較表
| サービス名 | 学習スタイル | 特徴 | おすすめの人 |
|---|---|---|---|
| ドットインストール | 動画+演習+ミニテスト | 3分動画でスキマ時間に学習可能 | 動画でざっくり理解したい人 |
| Progate | スライド+演習問題 | スライド説明 → 演習 → 実践 | 手を動かしながら覚えたい人 |
| paizaラーニング | 動画+演習問題 | 動画説明→演習/スキルチェック/企業からスカウト | 実践しながら学びたい人/求人に繋げたい人 |
料金・無料で学べる内容・難易度を比較

各サービスの特徴を理解したところで、「料金」「学べる内容」「難易度・サポート体制」を細かく比較していきましょう!

無理なく続けられる学習サービスを見つけてみよう!
料金の比較
ドットインストールの料金
ドットインストールは、月額制(月1,280円 税込)で学習できます。
さらに、6ヵ月一括払いの場合は月額1,180円(税込)に割引されるので、しっかり継続する予定の方にはこちらがお得です。
無料版では視聴できるレッスン数に制限があり、全てのコースを学ぶには有料登録が必要です。
有料会員になると、次のようなメリットがあります。

月額を安く済ませたい人にはおすすめです!
Progateの料金
Progateは、料金プランがわかりやすく、月額1,490円(税込)からスタートできます。
もし6ヵ月間しっかり学ぶ!と決めているなら、6ヵ月一括払いで月1,290円(税込)に割引され、合計7,740円で利用可能です。
ただし、無料で学べるのは「超入門レベル」までで、本格的にWebサイトを作るには有料プラン(月額制)への加入が必須です。
有料になると次のようなメリットがあります。

ドットインストールと比べると200円ほど高いね

そうだね
少し高めだけど、初心者の中でも「超やさしい難易度」+「ゲーム感覚」で解説してくれるから挫折しにくいよ!
paizaラーニングの料金
paizaラーニングは、月額1,490円(税込)からスタートできます。
しかも、新規申込なら初月無料キャンペーン中!(※2ヶ月以上の継続が条件)
有料プランにすると、次のような特典があります。
paizaは特に「転職向け」や「スキル証明したい人」に向いており、学習と就職支援がセットで進められるのがポイントです。

Progateと同じくらいの月額だけど、paizaは無料で学べる範囲がとても広いよ!
3サービスの料金比較
| サービス名 | 1ヶ月プラン 月額料金(税込) | 6ヶ月プラン 月額料金(税込) | 無料で学べる範囲 | 有料のメリット |
|---|---|---|---|---|
| ドットインストール | 月額1,280円 | 月あたり1,180円 (一括7,080円) | 入門動画の一部 | 7,543本の動画 エンジニアへの質問 940問のミニクイズ |
| Progate | 月額1,490円 | 月あたり1,290円 (一括7,740円) | 入門レッスン各種 | 全レッスン開放 学習履歴 演習付き |
| paizaラーニング | 月額1,490円 | 月あたり1,200円 (一括7,200円) | 入門レッスン多数 | スキルチェック 実践課題 2584本以上の動画 |
無料で学べる内容の比較


有料で全部できるようになるのは分かったけど、無料の範囲でどこまでできるかを知りたい!
誰でも最初はお金をかけずに、自分に合うかどうかを試したいですよね…!
ここでは、ドットインストール・Progate・paizaラーニング、それぞれ無料で学べる範囲を紹介します!
ドットインストール|無料で学べる範囲
ドットインストールでは、完全無料で「初めてのWeb制作」シリーズ(全11回)や「JavaScriptを体験」シリーズ(全7回)が視聴可能です。
このシリーズでは、Web制作の基礎的な流れやCSS装飾の基礎も学ぶことができます。
さらに、有料プランでないと学習ができない項目でも、最初の5つの動画が無料で視聴可能になっています。
無料で学べる範囲は本当に「入門の入り口」ですが、実際に学習の流れをつかむには十分なボリュームです。
無料レッスン例:初めてのWeb制作(全11回)・HTMLの基礎タグ編(全5回)…
注意点:
HTML/CSS、JavaScriptの入門編は途中から有料
動画速度の変更やナレーションの切り替えができない
Progate|無料で学べる範囲
Progateは、以前はHTMLやCSSを無料で幅広く学べるサービスでしたが、2023年9月1日から無料で学べる範囲が大きく制限されました。
現在は、HTMLやCSSに「触れてみる」レベルまでが無料で、それ以上の内容は有料プランに加入しないと学ぶことができません。
たとえば、HTMLでは「見出し」「段落」「リンク」「画像」「リスト」といったタグの基本的な使い方を少しだけ学ぶことができます。
CSSも、「文字の色」「文字の大きさ」「背景色」といった簡単なデザイン調整までが無料です。
無料のレッスンを進めると、レイアウトを軽く学べるところまでは体験できますが、ヘッダーやフッターの作り方、ボーダーや余白の調整、実践的なレイアウト作りはすべて有料プランに進む必要があります。
JavaScriptのレッスンも同様で、無料で学べるのは「文字を表示する」「簡単な計算をする」「変数・定数の仕組みを知る」といった基礎の部分のみです。
条件分岐や繰り返し処理など、Webサイトに動きをつけるための実践的なスキルを学ぶには有料プランへの切り替えが必要です。
無料レッスン例:
HTML:基本の20%程(見出し・段落・リンク・画像・リスト)
CSS:基本の20%程(文字色・文字サイズ・背景色・簡単なレイアウト)
JavaScript:10%程(文字表示、計算、変数・定数の基礎)
注意点:
HTML/CSS、JavaScriptの実践的な入門は有料プラン

無料ならドットインストールとProgateどっちも同じくらいの範囲が学べる感覚
paizaラーニング|無料で学べる範囲
paizaラーニングは、初心者向けの無料レッスンが一番豊富に用意されている学習サイトです。
ドットインストールやProgateと違って、HTML/CSS、JavaScriptの基礎から「実際に簡単なWebページを作るところまで」無料で学ぶことができます。
paizaの無料レッスンでは、「HTMLでWebページの基本構造を作る」「CSSでデザインを整える」「JavaScriptで簡単な動きをつける」といった基本的なコーディングを体系的に学べます。
動画が短く、学習のハードルが低いのも初心者に嬉しいポイントです。
JavaScriptの条件分岐や、簡単な計算・繰り返し処理なども、無料の範囲で学ぶことができるので、一通りの基礎を無料でしっかり学びたい人にとてもおすすめです。
無料レッスン例:HTML/CSS、JavaScriptの基礎(条件分岐・繰り返し処理まで無料)簡単なWebページ制作
注意点:
応用編や実践課題は有料プラン
サポート・質問は受けられない
難易度・サポートの比較

ドットインストールの難易度・サポート
ドットインストールは、初心者向けに作られていますが、少し説明が速く、淡々と進む印象です。
もし「聞き取れない」「もっとゆっくり学びたい」と感じた場合は文字起こしを活用するか、有料プランにすると再生速度を変更したり、ナレーターの声を変えられるので自分に合ったペースに調整できます。
また、質問サポートは有料プランに入れば、現役エンジニアに質問ができます。

ドットインストールは、コードを打つのに少し慣れてる人じゃないと、少し難しく感じちゃうかも
Progateの難易度・サポート
Progateはイラストが多く、初心者でも視覚的に理解しやすいのが特徴です。
操作画面も分かりやすく、HTMLやCSSの構造を楽しく学べます。
難易度は非常にやさしく、ゲーム感覚で進められるので、プログラミングの楽しさを感じながら学びたい人にぴったりです。
ただし、Progateは質問サポートがありません。
学習中に分からないところがあれば、自分で調べて解決していくスタイルです。
paizaラーニングの難易度・サポート
paizaは最も初心者向けの動画学習が豊富で、難易度もやさしめです。
「動画を見る→その場でコードを書く」を繰り返すので、手を動かしながら学べる点が強みです。
また、質問サポートは有料プラン限定ですが、無料プランでも動画の復習・練習は何度でもできるため、安心して進められます。
初心者が途中で挫折しにくい設計になっているので、コツコツ積み上げたい人にはpaizaがおすすめです。
どんな人におすすめ?
ドットインストールがおすすめな人
ドットインストールは「動画を見てすぐ実装したい!」という実践派の初心者に向いています。
1本が約3分と短いので、忙しい人でも続けやすいのが魅力。
ただ、質問サポートがないので、「自分で調べながら進めるのが好き」という人にはぴったりです。
逆に、わからないことを誰かにすぐ質問したい人には向いていません。
Progateがおすすめな人
Progateは、初心者がつまずきにくい工夫がたくさんある学習サイトです。
イラスト付きで進むので、プログラミングの用語や概念がわからなくても、ゆっくり学べます。
また、ゲーム感覚でレベルアップできるので、達成感を味わいながら進めたい人にもおすすめ。
スマホでも使いやすいので、通勤・通学のスキマ時間で学習したい人にもぴったりです。
paizaがおすすめな人
paizaは、「実際にコードを書きながら進める」がメインの学習サイトです。
動画は短めでテンポよく進み、サクサク学びたい人におすすめ。
また、無料で学べる範囲が広く、HTMLやCSSの基本から、少しだけJavaScriptに触れるところまでできるので、まずはできるだけお金をかけたくない人にも最適です。
Progateと違い、イラストや丁寧な言葉は少ないので「どんどん実践したい」人に合っています。
結論|迷ったらこれ!目的別おすすめ学習サイト

結局どれを選べばいいのか迷うな...

迷ったときは目的に合った学習サイトから始めてみよう!
無料で幅広く学びたいなら【paizaラーニング】
「とにかく無料でたくさん学びたい!」 という人は、paizaラーニングが一番おすすめです。
paizaは、無料プランでもWebサイトを作るための基礎をしっかり学べます。
短い動画を見ながら、実際にコードを書いて進められるので、自分のペースでたくさん練習できるのが魅力です。
コスパを重視したい人にはぴったり!
短い時間で学びたいなら【ドットインストール】
「スキマ時間で学びたい!」という人は、ドットインストールがおすすめです。
ただし、ドットインストールは学習を進める上で「環境構築(プログラミングができる環境をパソコンに整える作業)」が必要になる場面があります。
環境構築は初心者にとって最初のハードルになりやすく、途中でつまずく人も少なくありません。
「全くの初心者ですぐに理解したい」という人よりは、「プログラミングの流れはなんとなく知っている」「とにかく短時間でスキルを習得したい」という人におすすめです。
手軽にやさしい難易度で学びたいなら【Progate】
「やさしい難易度で学びたい!」という人は、Progateが一番おすすめです。
特に「コードは1文字も書いたことがない」という人でも、迷わず進められるように設計されています。
レッスン内では、丁寧にイラストや図解を使って説明してくれるので、プログラミングに対して苦手意識がある人でも安心して取り組めます。
手軽さとわかりやすさを重視したい人にぴったり!
私が学習サイトを使ってみての感想

3つの学習サイトを一通り使ってみてのリアルに思ったことをまとめてみます!
少しでも参考になれれば嬉しいです!
お金をかけたくない私にぴったり
正直、最初に思ったのは「できるだけお金はかけたくない!」
仕事帰りにちょっと学ぶくらいなのに高い教材はちょっとハードルが高い…。
そんな私にとって、無料でもある程度学べるProgateとpaizaはまさに救世主でした。
お金がかからないのに楽しんで学べるって最高!
可愛いキャラクターとゲーム感覚がクセになる
Progateは可愛いキャラクターがレクチャーしてくれるし、paizaはキャラクターが進化していくんです。
これが本当にクセになる…!
「もっと強くしたい…!」と思って、気付いたらずっとポチポチしてました。
正直、「勉強してる感」がないのがいい。
まるでゲームをしている感覚で、知らないうちにコードが身についていきました。
学習中に企業からスカウトがくる
paizaでは、HTMLの入門を学んでいる段階で企業からスカウトが来たんです。

え!まだ学習始めたばっかだよ?
とは思いましたが、通知が来たときはめちゃくちゃ嬉しかったです…!
「コーダーになりたいけど、就活できるのかな…?」と不安に思っている人には、こういうプチ成功体験は本当に励みになるはず。
paizaのスカウトは「レベルが上がれば自動的に届く」ので、誰でもチャンスはあると思います。
学習サイトを終えた後は何をする?

学習サイトで基礎を学び終えたら、ここからは実践あるのみ!
まずは、自分で簡単なWebサイトを作ってみましょう!
Progateやpaizaで学んだHTML・CSSを使って、自己紹介サイトや趣味のサイトを作ってみるのがおすすめです。
作ったサイトは「ポートフォリオ」として転職活動でも役立ちます。
さらに余裕があれば、WordPressや簡単なアニメーション(JavaScript)にもチャレンジしてみましょう。
独学でも十分進められますし、もしつまずいたらYouTubeやブログでいくらでも解説が見つかります。

1つ注意することは、完璧を目指さないこと。
とにかく手を動かしながら「わからない」をひとつずつ潰していくことで、自然とレベルアップしていきます。
学習サイトをゴールにしないで、ここをスタートにして「小さな実績」を作っていきましょう!
まとめ

今回の記事では、プログラミング初心者に人気の学習サイト「ドットインストール」「Progate」「paizaラーニング」を徹底比較してきました。
それぞれ特徴や料金、学べる内容、難易度は異なりますが、あなたの目的や学習スタイルによって最適なサイトは変わります。
どのサイトも素晴らしい教材ですが、「迷ったら全部試してみる」のが一番!
実際に使ってみないと、「自分に合うかどうか」はわかりません。
学習サイトで基礎を学んだら、自己紹介サイトや簡単なWebサイトを作って「ポートフォリオ」を作っていきましょう。
これが将来、就職・転職活動にとても役立ちます。
プログラミングは「完璧にわかってから始める」のではなく、わからないまま始めて、手を動かしながら少しずつ理解していく世界です。
ぜひ、自分に合った学習サイトで、気軽にプログラミングを楽しんでくださいね!



コメント